先日こんなサイトにお問い合わせいただきまして、あーブログちゃんと書かなあきませんなぁ、と思った次第です。 Twitter…
この記事はconcrete5 Japan Advent Calendar 2015 の19日目の記事です。
最初にすみません!
12/8に大阪であった「EC&ショッピングモール事例」の勉強会に行ったレポートではありません。。。
書こうとしていろいろ迷子になった結果、タイトルのようなことになりました。。。(迷いすぎ)
ちなみに初心者(私)に向けて書いてるので、諸先輩がたは父のような目で見てください。
上記勉強会については、以下のリンク先をご参照ください。
concrete5の概要と、5.7でのEC機能の開発状況について(コンクリートファイブジャパン株式会社 菱川拓郎)
コミュニティ主導で開発されているeコマースアドオン「Store」インストールしてみました。(無料)
日本語化がまだということを差し引いても「うん・・・作りかけかな?」という印象。
でもコンクリで商品ページを作り込めるのはかなり魅力的なので期待してます!
50を超える店舗スタッフがスマホで更新可能に!ショッピングモールサイトへのconcrete5導入事例(株式会社ロフトワーク 川上 直記)
最近は更新者さんが「スマホからしか無理」って方が多いので、参考になるなーと思いました。
国外をターゲットにデジタルダウンロード販売サイトをconcrete5で構築(ピクトロン・ウェブプランニング 杉山敦)
eCommerceアドオンを使っての構築。5.7には対応していないようです。
concrete5でSNSシェアしたい時に「使える」アドオン
ということで、本題に入りたいと思います。
concrete5(5.7)にはデフォルトでSNSシェアのブロックがあります。(以下現時点での最新バージョン5.7.5.3の話です。)
concrete5 の「ソーシャルリンク」「このページをシェア」のテンプレートカスタマイズ方法
おーこれは便利、と思ったんですけど日本国内で人気のあるSNS(はてぶとか、はてぶとか。)は当然かもしれませんが網羅されていないんですね。
それで、上記の記事を見つけて、菱川さんが作ったSocial Share Lite を試してみることにしました。
Social Share Lite
- Social Share Lite をサイトにインストール。(インストールの手順は割愛)
- このアドオンには管理画面がありません。シェアボタンを設置したい場所でブロック追加のサイドバーを開いてみます。
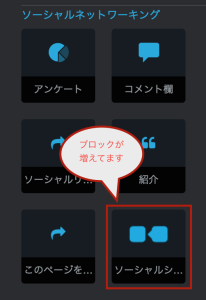
- そうすると以下のように「ソーシャルネットワーキング」の欄にブロックが増えています。これを選択。

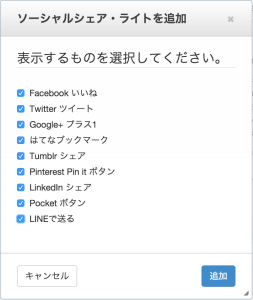
- 以下のようにダイアログが表示されるので、全部のせしてみました。

- 無事シェアボタンが・・・あれ、LINEがない・・・。(API変わったのかな。)

- でもこれでほんとに動くのかな・・・OGP画像とか・・・と思ってよく読んだら(すみません、読まなくてもできるぐらい簡単だったので・・・)、Open Graph Tags Liteというアドオンの設定も利用しているとのことです。
[↓余談]
ここで説明のリンク先に素直に飛べばよかったのですが、別の某ブログでも調べてそこに「5.7対応」と書いてあったのでそこから飛ぶと5.6用のアドオンでした・・・。
5.7に5.6用のアドオンはインストールできません。
チェックアウトしてサイトに引き当ててもインストール待ちになりません。
動作環境をよく確認しましょう・・・。(特に今回のSocial Share LiteとOpen Graph Tags Liteは同名で5.6対応バージョンと5.7対応バージョンがありますので。)
ー アドオンそのものとは関係ないところでつまずいた人からのメッセージ。 ー
Open Graph Tags Lite
このアドオンはHEADタグに自動的に Open Graph Tags(OGP)を挿入してくれるものです。
- というわけでOpen Graph Tags Lite(5.7対応)をインストールします。
- 管理画面にOpen Graph Tags Liteのメニューが増えているので選択します。

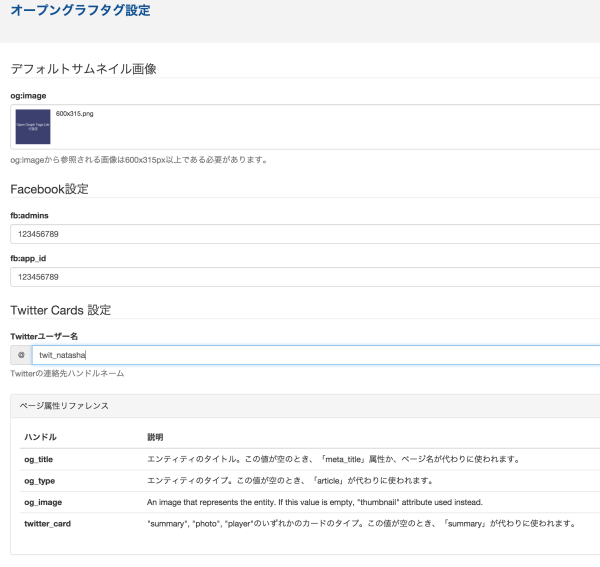
- ここでデフォルトのOGP画像etcを設定できる・・・と。

- 以上!
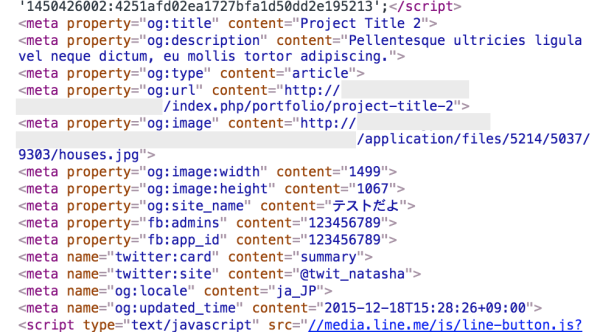
こんな感じでOGPタグが設定されます。

OGP画像の優先順位
- 「ページ属性」の「og:image(ハンドル名=og_image)」で設定された画像
- 1がなければ、「ページ属性」の「サムネイル」で設定された画像
- 1、2がなければ上記管理画面で設定した画像
*「ページ属性」は「サイトマップ」〜該当ページをクリック〜「属性」で設定できます。
他のOGPタグ
管理画面にある「ページ属性リファレンス」に従って、まず「ページ属性」を追加します。
例として、twitter:cardの場合。
ページ属性の追加は「管理画面」〜「ページとテーマ」〜「属性」からできます。
「属性」ページの一番下に「属性を追加」があります。
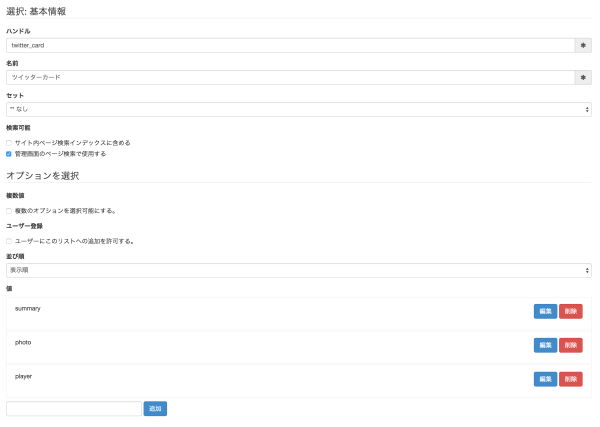
twitter:cardの場合、説明に「”summary”, “photo”, “player”のいずれか」とあるので、プルダウンから「選択」を選択して実行。

そして下記のように設定します。

ハンドル名さえ間違えなければだいたい大丈夫だと思います。(適当)
これでページ属性が追加できたので、あとは各ページに属性を設定すればHEADタグにOGPが吐かれています。
以上。
これで特にWeb制作を仕事にしてるわけではない方も、SNS対策(?)一通りできたんじゃないでしょうか。
では、よきconcrete5ライフを!

